朱家角へ行くバス乗り場がわかりやすいようにブログに地図を埋め込もうと思いました。Google Mapsだとやり方がわかるのですが、中国の地図は百度地図を使用する必要があります。やり方をググったのですが、数年前の英語のブログの記事だと英語のページからdeveloper登録をすれば利用できると書かれています。ただ現在はBaiduには英語のページがないようです。中国語のページから登録するのはハードルが高すぎます。なんとか登録せずに地図の埋め込みができないかといろいろなページを飛んでいると、偶然それらしきところに当たりました。「Baidu地图 API」というページです。

このページからHTML 埋め込みコードをゲットすることができましたので、その方法をご紹介します。
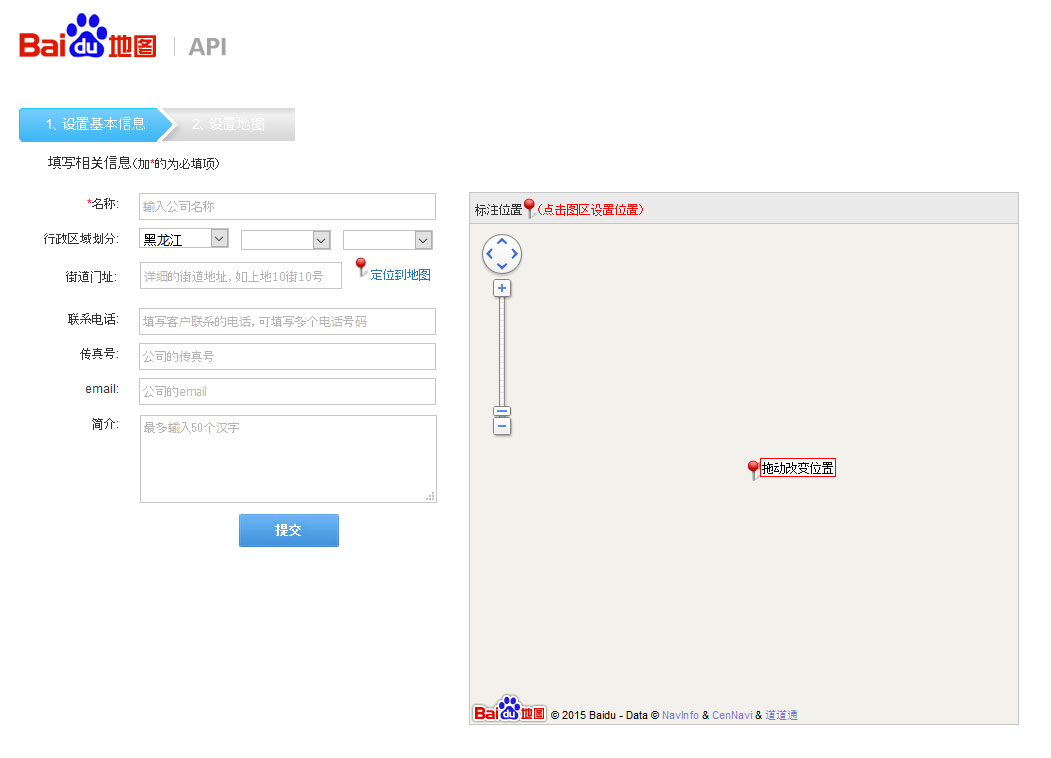
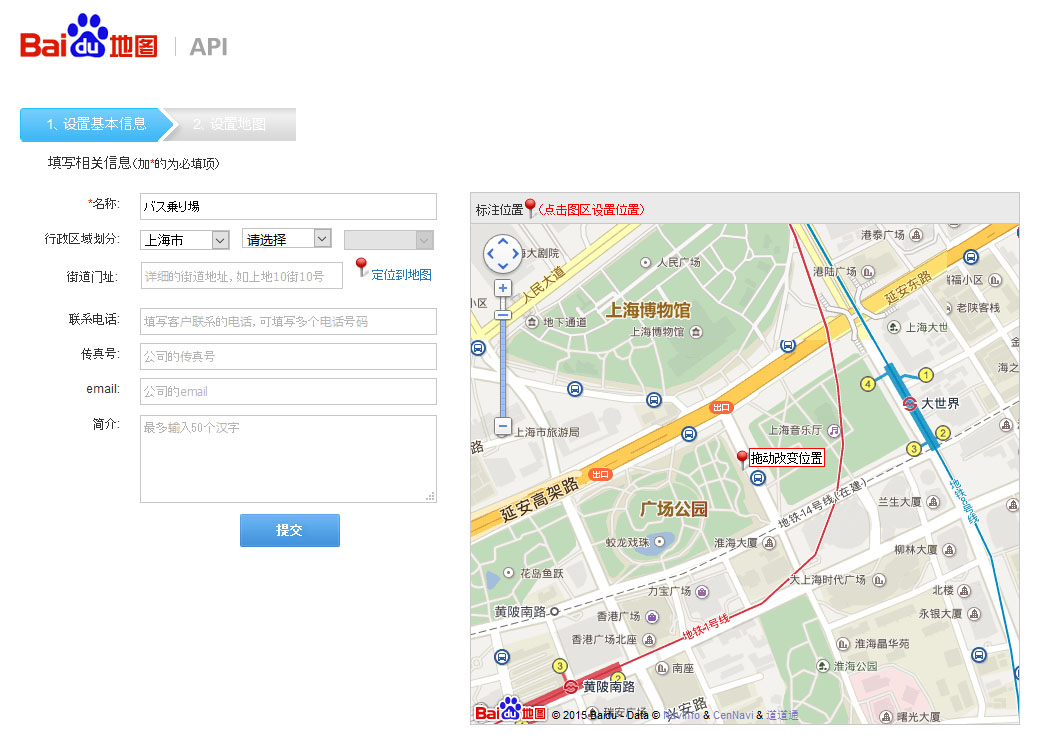
【1】まずは「名称」に適当な名前を入れます。最終的に表示しないのであれば、何か1文字でもかまいません。次に「行政区域划分」で大まかな地域(省もしくは市)を選びます。そうすると地図が表示されますので、指定したい所にピンを移動させます。そして青色のボタン「提交」(提出)をクリックします。

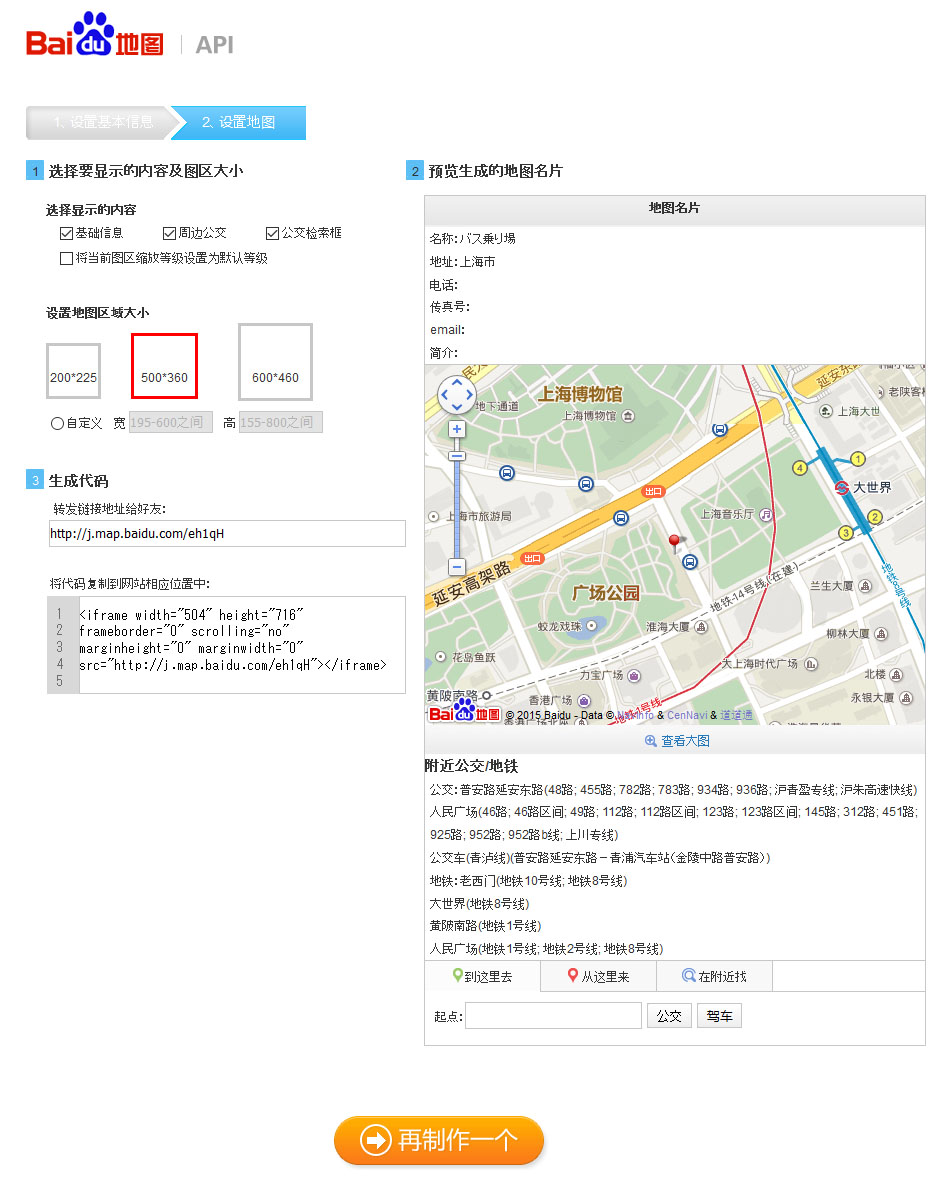
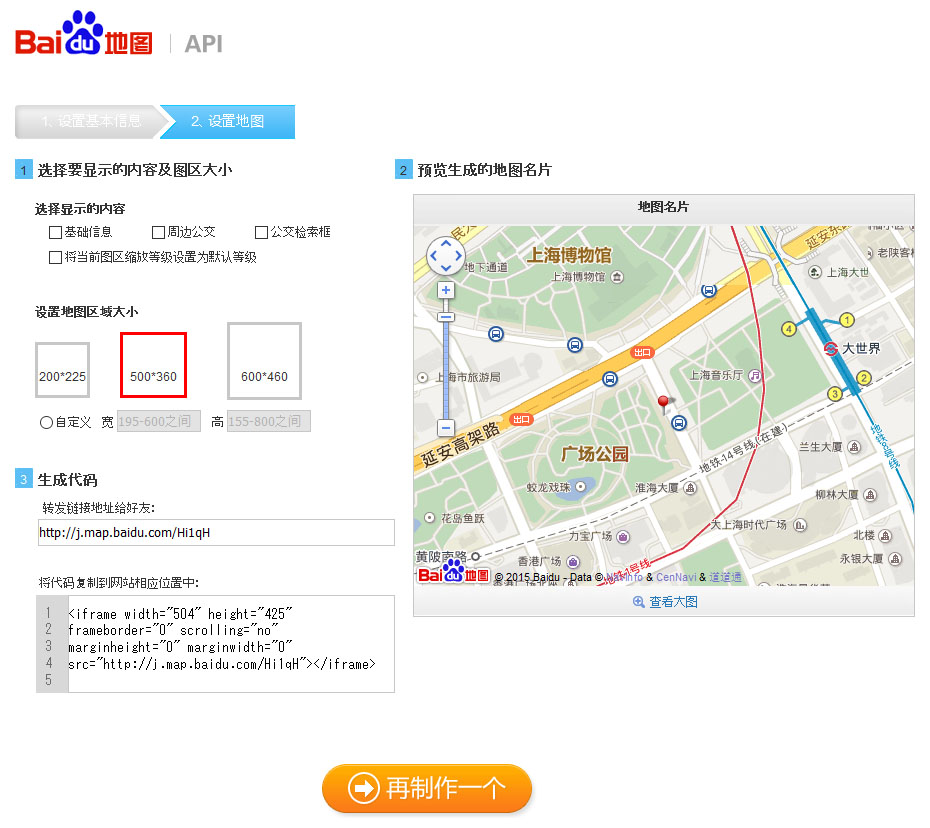
【2】すでに埋め込みコードは作成されていますが、余計な情報が入っています。それらを削除するために、すでにチェックの入っている「基础信息」「周边公交」「公交检索框」のチェックを外します。

【3】地図だけになったところで、埋め込みコードをコピーしてブログに貼り付けます。

作り直したいときや別の地図を作成したいときは、ページ下の「再制作一个」(もう一度作る)をクリックします。このように埋め込みコードが非常に簡単に作成できるのは便利ですね。
